フリーランスデザイナーが語るタイポグラフィ(作字)の作り方のお話【特に初心者の方必見】

こんにちは!ライターのみなせしゅんです。
普段はフリーランスのデザイナーとして主にTwitterで活動をさせていただいており、最近では作字(タイポグラフィ)と呼ばれるジャンルの、文字を使ったアート作品を投稿させていただいています。
前回、SAKUZINEのゲストにお呼ばれしまして、みなせしゅんが作字を始めたきっかけや、みなせしゅんの作字に対する考え方などなどのお話をさせていただきました。
今回は、作字のノウハウを発信する新企画(???)として、みなせしゅんが普段Twitterに投稿しているような作品を制作するプロセスや、制作の際に気を付けていることをお話しさせていただきます。出せるものは全部出そうと思いながら書いてたら大学の中間レポートぐらいの文量になりました(小声)
普段から頻繁に作字されている方であればもしかしたら既に実践されている内容も多いかもしれませんが、皆さんの参考になる部分があれば幸いです。
【前回までのSAKUZINEの記事】
Contents
というわけで早速本題です!
※ブラウザでAdblockを使用されている場合、Twitter埋め込み部分が正常に表示されない場合があります。その際は一時的に解除いただく等すると正常にご覧いただけます。
※ちなみに今回のお話は、あくまでTwitterに投稿する「自主制作としての作字」をする際によく踏むプロセスのお話なので、お仕事でロゴ等をデザインせていただく際のプロセスとは異なります。こちらも予めご了承いただければと思います。
みなせしゅんの制作プロセスについて
みなせしゅんの作字プロセスには、大きく分けて以下の4つのパターンがあります。
- とりあえず線を引いてから、太さを変えたり曲げたり装飾を付けたりしていくパターン
- パーツ(エレメントとも言う)を先に作って、それらを組み合わせていくパターン
- 図形から彫刻のように切りだしていくパターン
- 手書き文字をベースにするパターン
まずはパターン1のお話をさせていただきます。
①とりあえず線を引いてから、太さを変えたり曲げたり装飾を付けたりしていくパターン
「とりあえず線を引いてから、太さを変えたり曲げたり装飾を付けたりしていくパターン」のお話です。
こちらのパターンの制作プロセスを分解すると、以下の5つのステップに分けることができます。
- STEP1・・・作りたい言葉を決め、その言葉に合いそうな雰囲気の文字をPinterest等で探す
- STEP2・・・何も考えずにとりあえずアートボードを増やしまくる
- STEP3・・・作りたいテキストを既存フォントで配置
- STEP4・・・とりあえず文字っぽくなるように適当に線を引いてみる
- STEP5・・・線の太さを変えたり装飾を施したりして全体を整えていく
こちらの「ANTITHESE」という作品を例にお話をしていきます。
ANTITHESE#ILLegibility #非可読性症候群 pic.twitter.com/JWKbDefMez
— みなせしゅん (@ShunMinase) September 13, 2020
STEP1・・・作りたい言葉を決め、その言葉に合いそうな雰囲気の文字をPinterest等で探す
Twitterで作字を発信していると「題材にする文字はどうやって探してるんですか?」というご質問をいただくことがたまにあるのですが、自分は完全にその時の気分で決めることが多いです。
お花畑気分の時は「パリピ」とか「石油王」とか。
生きとし生ける全オタクの敵 pic.twitter.com/k8UFChbq48
— みなせしゅん (@ShunMinase) April 5, 2019
つけるだけで石油王アピールができるアクキーを作りました pic.twitter.com/vJGniZ11zO
— みなせしゅん (@ShunMinase) August 21, 2020
なんとなくモヤモヤしてる時は「幸福製薬」とか「めんへら」とか。結構気分に左右されます。
しあわせになろうね pic.twitter.com/qZzZ2GSARr
— みなせしゅん (@ShunMinase) April 27, 2020
かわい〜〜〜……………………
— みなせしゅん (@ShunMinase) August 8, 2020
大きめサイズでだぼっと着るの絶っっっっ対かわいい(ので似合う自覚のあるあざと女子はぜひ買ってほしい)
めんへらアピールできるやつ ビッグシルエットTシャツhttps://t.co/m6VzFbLAPN #suzuri pic.twitter.com/ReO8iGugi3
その時の感情を色んな言葉で表現してみた時にしっくりくる言葉を選んで、そのまま作品にぶつけるイメージですね。
あとは前回もお話しましたが、グッズ化しやすい言葉を選ぶことも多いです。
ちなみに今回例に出させていただいている「ANTITHESE」という文字は、2020年8月下旬~9月上旬に原宿のデザインフェスタギャラリーにて行われたタイポ展へ出展した作品です。
タイポ展へ出展するにあたり、可読性へのアンチテーゼ「"ILL"EGIBILITY -非可読性症候群-」をテーマにするぞ~~と決めたのですが、そのテーマに沿った言葉選びをしていました。
制作する文字が決まったら、次はイメージを固めていきます。
自分は今のところ、ゼロから考えていくよりも他の方の作品を参考にさせていただいたほうがインスピレーションが湧きやすいので、Pinterestを参考にさせていただくことが多いです。
今回もいろいろな作品を参考にさせていただきつつ、「点と線を使ったアプローチにしよう」と決め、制作に取り掛かりました。
STEP2・・・何も考えずにとりあえずアートボードを増やしまくる
言葉と方向性が決まったらAdobeのIllustratorを開いて、とりあえず何も考えずに脳死でアートボードを増やしまくります。
タイポ展の作品を作ったときはこんな感じでした……笑
%20(1)-min.png)
ちなみにご存知の方もいるかもしれないのですが、アートボードを追加すると既に存在するアートボードのすぐ右に新しいアートボードができていくんですね。
それゆえなんか変な感じにアートボードが横並びになってるキャンバスになって気持ち悪い感じになります。(語彙力)
なのでアートボードを増やしたら、アートボードウィンドウの左下にある「すべてのアートボードを再配置」を選んで、
.png)
横に何列並べるか、アートボード同士の間隔を何px空けるか、等を設定してOKを押すといい感じに綺麗に並べてくれるのでぜひ試してみてください。
.png)
ちなみにアートボードを無限に増やすとセーブポイントを無限に作れるようになって試行錯誤がめちゃしやすくなったりするのでおすすめです。
詳しくはSTEP5でお話しします。
STEP3・・・作りたい文字を既存フォントで配置
-min.png)
作りたい言葉を既存のフォントで配置し、いつでも見直せるようにします。
特に序盤、どこをどう変形したり省略したりしよう……と考えたい時に意外と使えたりします。あとはスペルミスや漢字間違いなどのケアレスミスも起こりにくくなります。
STEP4・・・とりあえず文字っぽくなるように適当に線を引いてみる
既存フォントで配置した文字とSTEP1で決めた制作イメージをベースに、なんとな~~くで適当に線を引いていきます。自分はあまりラフを書かない派(お仕事でロゴを制作させていただく場合は除きますが)なので、ぶっつけで線を引くことが多いです。
ラフを書く派の方であれば、この段階でトレースを始めるのもよいかもしれません。
-min.png)
この時点では、角度を揃えるとか配置のバランスを考えるとかの細かい部分はほぼ気にしていません。
STEP5・・・線の太さを変えたり装飾を施したりして全体を整えていく
ここからが本番です。いろいろ施しながら作っていくと最終的にアートボードがこんな感じになります(今回は訳あって1つのキャンバスで3作品同時に制作したため「ANTITHESE」以外の作品も混ざっていますが……)。
-min%20(1).png)
「ANTITHESE」のアートボードだけを拡大するとこんな感じです。
-min.png)
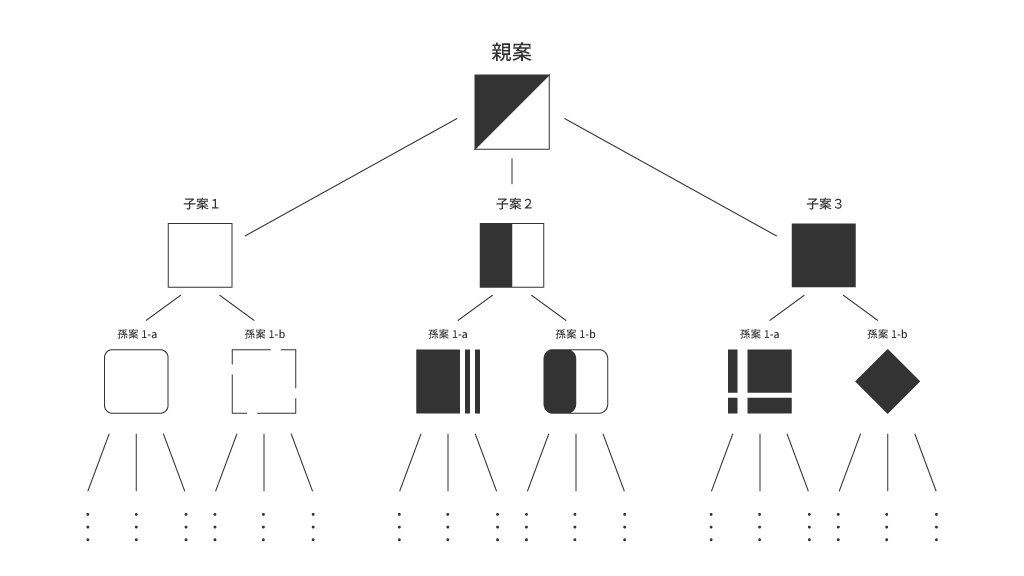
STEP4で適当に引いた線を「コピーしてそのままの場所に貼り付け」し、「下に直線移動(勝手に命名)」することで元のオブジェクトの下に複製を作り、複製した図形を編集していく、編集した図形を下に複製してまた編集していく、というプロセスを繰り返しています。図形のセーブポイントを作りながら制作していくイメージですね。
こうすることにより、元の図形を完璧に保持したまま新しい図形を編集することができます。Ctrl + Z の回数制限に引っかかって元に戻せなくなる悲劇ともサヨナラです。
こちらの方法は、Ctrl + Z だけでどうにかする方法と比べ、デザイン案を分岐させやすくなるのが最大のメリットです。
パターンA、パターンB、パターンCというように差分として保持しやすくなるんですね。

こうすることにより「さっきの案よかったかもな~~戻そうかな~~でも戻してみて微妙だったらまた今の図形に帰って来れるかわかんないしな~~どうしよ~~」みたいな悩みもなくなるので、無限に気軽に差分を作れるようになり、試行錯誤が楽になっていきます。つまりパターンを増やす上での心理的抵抗が減るんですね。しかも差分を一覧で見ることもできるので、どの案がベストか選ぶ際もだいぶ楽です。
デザインの完成品って、試行を重ねまくって新しいひらめきを得てよりよい案にしていく、というプロセスの繰り返しの先にあるものだと思ってるんですね。なので、パターンを増やす際の心理的抵抗が減るだけで、よりよい案が生まれる可能性が高くなるんじゃないかな~~と考えています。
そしてここがミソなのですが、アートボードをめちゃめちゃたくさん使っているのは、気兼ねなくパターンを増やしまくった場合でも思考がごちゃごちゃになりにくいからです。
アートボードの外で差分を作って、いい差分ができたらアートボードの中に持ってくる……という方法でもよいとは思うのですが、アートボードの外には仕切りがないので、よさげな差分が複数できた際に保持する場所が毎回適当になりがちですし、日付が空いたりしてしまうとどこの図形が何だったのかわからなくなりがちです。どの図形が最終版だったか忘れるとかあるあるだと思います。
昔の作品なのですが、これとか顕著ですね……笑
-min.png)
まだアートボードをフル活用できていなかった時代の作品なので、だいぶとっ散らかってます。アートボードの中にある図形が最終版なのはわかるのですが、それ以外が何なのか今となっては全然わかりません()
整理整頓って大事ですね……(しみじみ)
ちなみに、1つのいい感じな案ごとに1つのアートボード、案をこねくり回す時は左から右下に複製しながら制作していく、というような、なんとなくの自分ルールがあると「何がいつのどれだっけ???」みたいなことがぐっと減るのでおすすめです。
あとアートボードを増やしまくるもう1つのメリットとして、見づらいグレー背景の上で編集する必要がなくなるっていうのも大きいですね。
余談ですが(特にクライアントワークをされる際におすすめです)、アートボードが埋まってきたら or いい感じの案が何個かできたら、その時点でイラレデータそのものを複製し、v2(バージョン2)みたいなファイル名にします。そうすると、前のバージョンのファイルがセーブポイントとして残っているので新しいファイルの中身はいじり放題になるんですね。元の図形は前バージョンのファイルに残っているので気兼ねなく案をこねくり回せます。これにより「そういえば昔作ったパーツで使いたいものあったな~~」「アウトライン化前のパーツあったっけな~~」みたいな時でも対応できます。更に、必要な図形だけ残して残りは消しちゃってもぜんぜん大丈夫なので、ファイルが肥大化しすぎることもなくなります。
こんなイメージです↓
-min.png)
デザインに限った話でもないですが、とにかく図形とファイルは複製しまくって過去のバージョンを残しておくとわりと幸せになれることが多いです。
ちなみに(こちらもご存知の方はいるかもしれませんが)先ほどの話に出てきた「コピーしてそのままの場所に貼り付け」は Ctrl + Shift + V (Macの方は Command + Shift + V)、「下に垂直ドラッグ」は、移動したいアイテムをクリック & Shiftを押しながら下方向にドラッグでできます。矢印キーでちまちま移動するよりも楽です。
ちなみにちなみに、Shiftを押しながらの直線移動は上下左右&ナナメの8方向いけるので試してみてください。
更に余談ですが、矢印キーを使用してオブジェクトを動かす際、Shiftを押しながら矢印キーを押すと移動距離が増えます。
更に更に余談ですが、線幅等の数値(数値ならわりとなんでもいける)を矢印キーで増減させる際、Shiftを押しながら矢印キーを押すと数字の変化の幅が大きくなります。値を一気にドーンと上下させたいときにおすすめです。ご存知なかった方はこちらもぜひお試しください。
その他気を付けていること
その他、こんなことを意識しながら制作しています。
- 「ただの線」からは脱却する
- 揃えるべき箇所はしっかり揃える
- 整列や線の繋がりにこだわりすぎない
「ただの線」からはなるべく脱却する
この「とりあえず線を引いてから、太さを変えたり曲げたり装飾を付けたりしていく」作り方をしていると、結構ワンパターンになりがちなんですね。適当に引いた線を元にしているので、意識して脱却しようとしないと完成品が「ただ線を引いて作っただけの文字」みたいな印象になってしまうんです(少なくとも自分が作るときは)。
なので、線幅にメリハリを付けてみたり、一部パーツを図形で置き換えてみたり、繋げてみたり、引き算してみたり、セリフ(文字の端の飾りみたいなやつ)を付けてみたりなど、何らかの形で遊びの幅を持たせたりすることが多いです。
揃えるべき箇所はしっかり揃える
制作プロセスの中で、大抵の場合は中盤と終盤に、角度や線幅・文字間の隙間・文字内の隙間などなどをきっちり揃える、というフェーズを設けています。ちなみにこちらは「ANTITHESE」制作の中盤でいろいろ揃えた時の画像です。
角度や位置ごとに基準となるパスを1本引き、その線を複製しまくって文字の角度や位置を合わせていく、という方法をとっています。(定規の線細くて見にくいかも)(もっと効率よい方法があればこっそり教えてください、、、)
.png)
「神は細部に宿る」という言葉がある通り、こういった細かい部分に気を付けるだけで(少なくとも自分には)意外と垢抜けて見えたりします。特に隙間の大きさ?重たさ??を揃えるのはめちゃ大事だな~~という印象です。
隙間の重さや図形の整列、線の繋がりにこだわりすぎない
これは自戒も多分に含まれているのですが、あまりいろいろきっちり揃えようとしすぎてしまうとなんともいえない印象になってしまうこともあります。
自分の例で言うと、これは去年(2019)の作品なのですがこれはもうちょっと遊んでもよかったな~~~と思ったりしています。
昨日の #クリ友 で制作した、「能力者」っていう名前の能力者集団のロゴです(??) pic.twitter.com/cSu2GUUuFL
— みなせしゅん (@ShunMinase) October 6, 2019
以上、ここまでが「とりあえず線を引いてから、太さを変えたり曲げたり装飾を付けたりしていくパターン」のおはなしです。
②パーツ(エレメントとも言う)を先に作って、それらを組み合わせていくパターン
次に、パーツを先に作って、それらを組み合わせていくパターンのおはなしです。
こちらのパターンの制作プロセスを分解すると、以下の5つのステップに分けることができます。とはいえ先ほどのプロセスとほぼ同じで、違うのはSTEP4とSTEP5ぐらいです。前のパターンの制作プロセスのお話がモリモリになりすぎたので以降は少し駆け足でいきますね。
- STEP1・・・作りたい言葉を決め、その言葉に合いそうな雰囲気の文字をPinterest等で探す
- STEP2・・・何も考えずにとりあえずアートボードを増やしまくる
- STEP3・・・作りたいテキストを既存フォントで配置
- STEP4・・・必要になりそうなエレメントを作る
- STEP5・・・エレメントを組み合わせつつ変形したり装飾を施したりして全体を整えていく
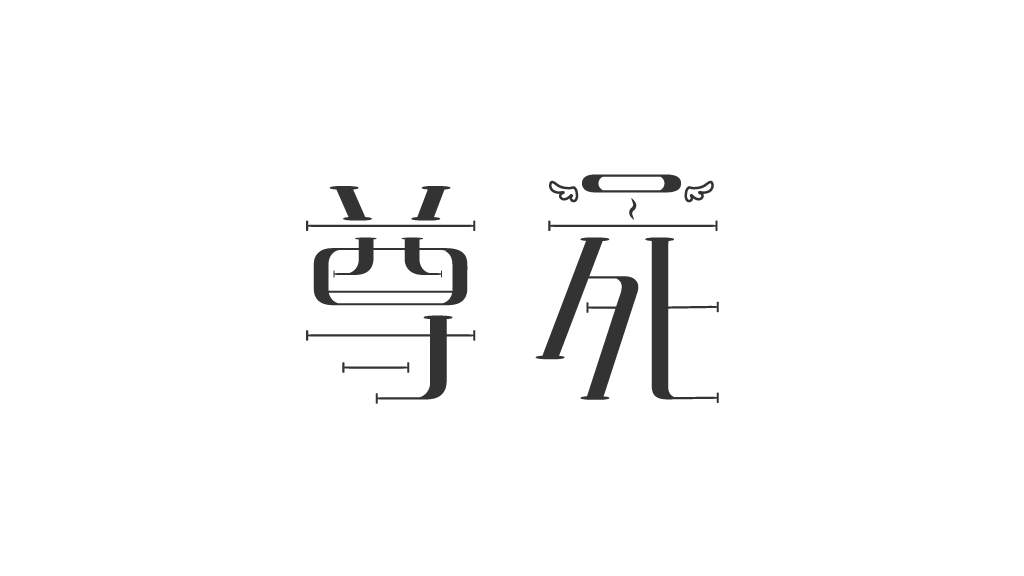
こちらの「尊死」という作品を例にお話をしていきます。
尊すぎて死んだときに使う画像を作りました(自由につかってほしい) pic.twitter.com/YavwsGM2fH
— みなせしゅん (@ShunMinase) April 29, 2019
STEP1~STEP3は「とりあえず線を引いてから、太さを変えたり曲げたり装飾を付けたりしていくパターン」と同じなので省略させていただきます。
STEP4・・・必要になりそうなエレメントを作る
「エレメント」という単語についてはこちらをご覧ください。
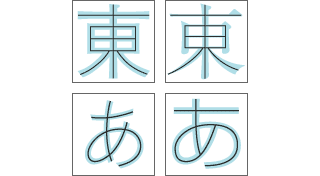
骨格に対して施されている、一書体に共通した各部のデザインを「エレメント」といいます。いわば骨格に対しての「肉づけ」の表現にあたるもので、運筆の勢いや動きが表現されているもの、デザイン的に処理されているものなど書体によってさまざまです。
図上段左:太ゴ B101 図上段右:リュウミン M 図下段左:中ゴシック BBB 図下段右:新ゴ R
パーツのような形で表現されることの多い「エレメント」ですが、書体のデザインはこれらを組み合わせてあるだけではありません。一文字一文字の中でのバランスや視覚的な調整を施し、完成度を高めて成り立っています。
図右:明朝体のエレメントの例 図左:ゴシック体のエレメントの例
エレメント | フォント用語集 | 文字の手帖 | 株式会社モリサワ
https://www.morisawa.co.jp/culture/dictionary/1967より引用
ざっくり言うと、文字を構成する「パーツ」のことです。
これを先に作ります。
「尊死」では、既存フォントを見ながらこんな感じのエレメントを作っていきました。
「なんとなくこれが必要になるかな~~」ぐらいで意外となんとかなったりします。たぶん。
.png)
STEP5・・・エレメントを組み合わせつつ変形したり装飾を施したりして全体を整えていく
STEP4で作成したエレメントを増殖させつつ伸び縮みさせたり装飾を施したりしながらいい感じに組み合わせていくとこうなります。よく見るとほぼ上で作ったエレメントのみで構成されているのがおわかりいただけると思います。

余談ですがこの作品もアートボードをフル活用できていなかった時代の作品なので、そこそことっ散らかってます。
整理整頓って大事……(2回目)
-min.png)
③図形から彫刻のように切りだしていくパターン
駆け足ですが、続いて「図形から彫刻のように切りだしていくパターン」です。
こちらのパターンの制作プロセスは以下の5つのステップに分けることができます。
- STEP1・・・作りたい言葉を決める
- STEP2・・・何も考えずにとりあえずアートボードを増やしまくる
- STEP3・・・作りたいテキストを既存フォントで配置
- STEP4・・・切り出す元となる図形を作る
- STEP5・・・図形を削りつつ装飾を施したりして全体を整えながら文字にしていく
こちらの「つよつよ」という作品を例にお話をしていきます。STEP1~STEP3は前2つの制作プロセスとほぼ同じなので省略させていただきますね。
つよつよなきもち💪💪💪#作字 #タイポグラフィ #typography pic.twitter.com/cO31KRh1Jr
— みなせしゅん (@ShunMinase) January 30, 2019
STEP4・・・切り出す元となる図形を作る
こんな感じで、「つよつよ」の時はまず長方形を作っています。
-min.png)
STEP5・・・図形を削りつつ装飾を施したりして全体を整えながら文字にしていく
STEP4で作った図形を、「つ」と「よ」に見えるよういい感じの線で区切って、
-min.png)
線をアウトライン化し、パスファインダーの「型抜き」を使って長方形を切り抜きます。(英字も同じように作成します)
-min.png)
切りだしたあとの余計な部分を削除しつつ、装飾や細かい調整を加えたら完成です!
-min.png)
④手書き文字をベースにするパターン
駆け足ですが、最後に「手書き文字をベースにするパターン」です。
こちらのパターンの制作プロセスは(想像がつきやすいかもしれませんが)以下のようなステップに分けることができます。
- STEP1・・・作りたい言葉を決める
- STEP2・・・納得のいく文字が書けるまで、とにかく手書きで下書きしまくる(紙にでもタブレットにでも◎)
- STEP3・・・下書きを画像化してイラレに読み込む
- STEP4・・・納得のいった文字をパスでなぞりつつ、細かい部分を整えながら清書していく
こちらの「みなせりうむ」という作品を例に、STEP2からお話をしていきます。

STEP2・・・納得のいく文字が書けるまで、とにかく手書きで下書きしまくる(紙にでもタブレットにでも◎)
作りたい言葉が決まったら、とにかく手書きで文字を書きまくっていきます。今回は実施していませんが、納得の行く文字ができたら〇で囲んだりして目印をつけておくと以降のSTEPがちょっとだけ楽になります。(今見ると字汚くて笑う)
-min.png)
STEP3・・・下書きを画像化してイラレに読み込む
納得の行く文字ができたら、撮影するなりスキャンするなりスクショするなりして画像化し、イラレに読み込みます。
-min.png)
STEP4・・・納得のいった文字をパスでなぞりつつ、細かい部分を整えながら清書していく
イラレで読み込んだら、まずは手書き文字をパスでなぞり、なぞったそれぞれの文字を並べます。(この画像の一番上のやつがパスなぞりたての文字を並べたやつ)
あとはプロセス①でお話しした「その場複製」 + 「垂直移動」を使ってセーブポイントを作りつつ、形を整えていきます。下にいくほど形が整っていくのがおわかりいただけると思います。
-min.png)
完成です!
-min.png)
以上、最後は駆け足になってしまいましたが、みなせしゅんの作字プロセスには大きく分けて以下の4つのパターンがあるよ~~というお話でした。
おすすめの書籍
普段作字をするにあたり参考にしている書籍を共有させていただきます。
作字百景 ニュー日本もじデザイン
インディペンデントシーンやSNS上で注目される、「文字をかく」「文字を作る」ことからはじまる新世代のデザイン潮流を、気鋭のデザイナー40組、掲載点数約800点の作例で紹介。
2010年代以降、手描き文字や文字のかたちを中心にしたグラフィックが若いデザイナーのあいだで大きく注目されてきた。また、SNS上では「作字」と呼ばれる、オリジナルの文字デザインを投稿するジャンルが急速に盛り上がっている。
筆書、描き文字、レタリング、書、江戸文字、グラフィティ、タイトルロゴなどさまざまな時代のスタイルを大胆に取り込み、アナログとデジタル、表現と技術の枠組を越えて生み出される、誰も見たことのない文字デザインの世界を初集成。
作字百景 ニュー日本もじデザイン より引用
まずはこちら、作字をするなら必携と言っても過言ではない本をご紹介させていただきます。
手書き文字からデジタル文字、読めるものからいい意味で読めないものまで、本当に幅広い作字作品が掲載されています。
パラパラとめくるだけでインスピレーションが湧いてきますし、モチベーションもめちゃめちゃ高まります。
まず間違いなく持っていて損はない一冊です。
新装復刻版 現代図案文字大集成
自由で華やいだ空気に満ちた大正時代は、近代から現代への転換期といわれ、商業デザインは常に大衆文化を映してきました。
著者、辻克己は、グラフィックデザイナーとして、大正・昭和前期に活躍し、商業デザインの分野で 大きな影響力と足跡を残しました。
本書は、昭和9年に刊行されベストセラーとなった、「現代図案文字大集成」の新装復刻版。
図案家の手によって書かれたひと文字、ひと文字は、時代感が見事に表現され、オリジナリティに溢れています。
収録作品は、特殊文字、映画演劇広告文字、商品文字、書体と活字体、いろは文字、英文字、マーク集の全7編に大別。
膨大な数の書体は、現代人に新鮮な驚きと感動を与えてくれます。新装復刻版 現代図案文字大集成 より引用
こちらは、手書きっぽいかつ少しレトロめな文字のデザインに特化した本です。
刺さる方にはめちゃめちゃ刺さると思います。
コンパクトなサイズなので持ち歩きにも便利です。
つなぐよ「カルチャー次世代の“ロゴデザインとストーリー発信”」
本書は、「カルチャー次世代の“ロゴ制作の流れ・想い・ストーリー”」を「“デザイン解説画像”と文章』で紹介」する本です。
これ一冊を読むと、「いまの時代、こんな“文化・カルチャー”があるんだ!」「“想いを形にするロゴ”は、こういう流れでつくればいいんだ!」「“今までにない考え方や価値観”を楽しみながら、動いている人がいるんだ!」という感情をいだき、“読者さまの創作活動・発信活動に、役立つ発見がある”はずです!
こちらは、作字ではなくロゴデザイン(作字とロゴデザインの境界も曖昧ですが……)の本なのですが、デザインの制作過程がゴリゴリに載っていて果てしなく参考になる一冊です。
デジタル本で、本当にこの価格でいいのか……!?というくらいのお手頃価格です。プロのデザイナーさんの貴重な制作過程を見ることができるので本当におすすめです。一度でいいのでAmazonの詳細ページからサンプルをご覧いただきたいです。おすすめです。
おわりに
最後までお読みいただきありがとうございます!だいぶ長くなってしまった気がするので、もう一度4つの制作パターンをこちらにまとめせていただきます。
- とりあえず線を引いてから、太さを変えたり曲げたり装飾を付けたりしていくパターン
- パーツ(エレメントとも言う)を先に作って、それらを組み合わせていくパターン
- 図形から彫刻のように切りだしていくパターン
- 手書き文字をベースにするパターン
皆様の参考になりそうな部分はありましたでしょうか?
もし「参考になったよ~~!」等のご感想がありましたら、ぜひぜひ記事下のTwitter共有ボタンからつぶやいていただけたらとても嬉しいです!
また、今回ご紹介したプロセスを使用しての作品作りも大大歓迎です。その際もぜひ #SAKUZINE を付けてつぶやいていただけたら、今回のライターみなせしゅんとSAKUZINE編集部ふくだ氏&たかしー氏がにこにこします。
作字プロセスは人それぞれですし、アートボードの使い方やツールの使い方も人それぞれだったりするので、今後いろいろな方の制作プロセスもぜひご紹介できたらいいな~~と考えています!自分がラフをあまり書かない派なので、個人的にはラフを書く派の方のお話を伺ってみたかったりしますね……( ˘ᵕ˘ )( ˘ᵕ˘ )
作字シーンを更に盛り上げるべく、微力ではありますが頑張ってまいりますので、今後ともSAKUZINEをよろしくお願いいたします。
Share シェアしてほしい
Projects この記事に紐づくプロジェクト
Writer この記事をかいたひと
RYOZEN Scratch Creations代表。
1994年生まれ。千葉育ち。
2019年よりフリーランスで活動を開始。
ディレクションやフロントエンド・バックエンドのコーディング・プログラミング、グラフィックデザインからWEBデザインまで、わりとなんでもやる人。
座右の銘は「レベルを上げて実績で殴れ」。
Other Topics 「SAKUZINE」の他Topics